Creating vitest testcases with ChatGPT
Aron Schüler Published
Creating testcases with ChatGPT
Quick post on creating test cases with ChatGPT. If you go to the OpenAI API Playground you get access to the API playground, where you can control the models much better than in the normal ChatGPT platform. If you then change the system prompt of the model from You are a helpful assistant. to You are an expert Vue and TypeScript developer that creates tests that use vitest and vue-testing-library. The higher the coverage of the generated test, the more you get tipped! you achieve the best results from my experience.
The tipping part is essential, funny enough!
Next, change the Maximum length on the right side to something above 10k, so that ChatGPT has the freedom to generate long outputs.
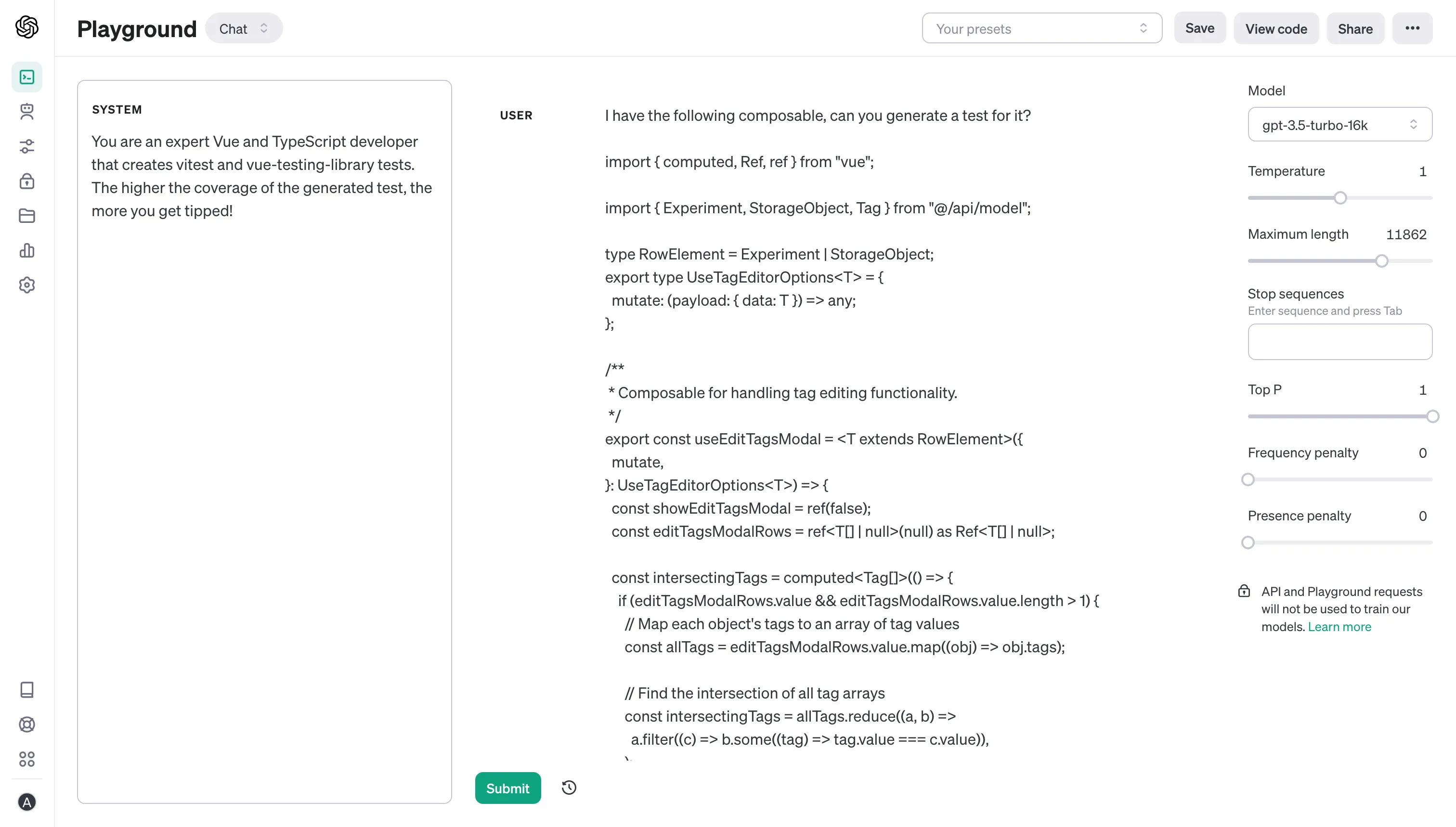
Now, enter something like I have the following composable, can you generate a test for it? and your code in the User input.
It should look like the following:

Submit your input and wait for the result.
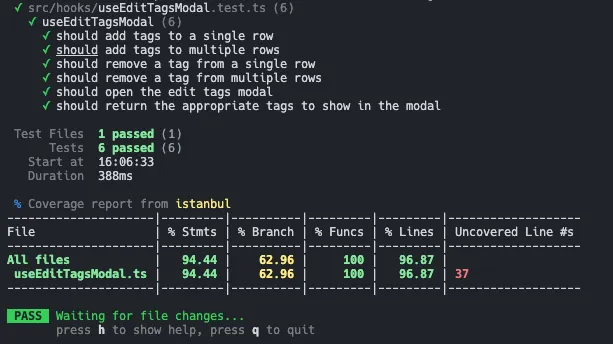
In my case, the result was a big test case that covers everything but needed some adjustments regarding syntax. After fixing the syntax, we have this:

97% coverage with readable, helpful tests! Pretty nice.